
Spine
簡単なアニメーションを作ってみる
(2015. 3. 14)
Spineのデモのような素敵なアニメーションを作るにはセンスとスキルが必要です。私はプログラマなのでセンスはからっきしですが(涙)、スキルは誰にでも平等。という事で、スキルだけで出来る簡単なアニメーションを作ってみましょう(言い訳(^-^;).
① 新規プロジェクトにスプライトパーツを追加しよう
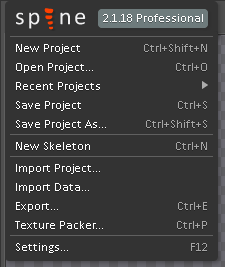
Spineを立ち上げます。もしサンプル等が起動している状態であれば、保存しておきましょう。左上のSpineのロゴをクリックしてメニューを開き[New Project]を選択します:
すると、すぐに新規の空プロジェクトが立ち上がります。これから作成するのは長靴がテクテクと歩く簡単なアニメーションです。そこでまず現在の空プロジェクトを保存して一連のアニメーションをまとめる領域を作りましょう。上のメニューの[Save Project As...]を選択し、適当な場所に[boots]フォルダを新設、その中にbootsプロジェクト名で保存します。フォルダには[boots.spine]というプロジェクトファイルが一つ作成されます:
さて、ではスプライトパーツをSpineに追加したいのですが、これもプロジェクトフォルダ下に[images]というフォルダを作成してそこにまとめる事にしましょう。上のフォルダに[images]フォルダを追加し、そこにスプライトパーツを入れます:
Spineにスプライトパーツを追加するには、このimagesフォルダを指定する必要があります。Spineの画面の右にあるTreeウィンドウに[images]というアイコンがあります。これを選択すると、右下にimagesウィンドウが出現します。ここの[browse]ボタンをクリックして上のフォルダを指定すると、Treeウィンドウの[images]フォルダに追加されます:
bootsという表記がありますね。これがスプライトパーツです。このbootsパーツを作業ウィンドウへドラッグすると世界に配置する事ができます:
でっか!(^-^;。まぁいいや。作業ウィンドウ内のスケールは左下の虫眼鏡アイコンで調節できます。また作業ウィンドウの原点の位置を動かすにはウィンドウの適当な位置を右クリックでドラッグします。
作業ウィンドウへもう1足同じスプライトを追加して両足分揃えましょう。その段階でTreeウィンドウには2つのスロット(Slot)がrootボーンの下にぶら下がっているのがわかります:
この丸いアイコンがスロットです。スロットはスプライトパーツの制御点を表しています。同じ名前のスロットは許可されていないため、勝手に番号が付いていますね。これだと認識し辛いので、それぞれ[boots_right]、[boots_left]と名前を変える事にしましょう。リネームするにはTreeウィンドウの下にある[R]のアイコンをクリックします:
ここでTreeウィンドウ内の[Draw Order]タブを展開してみて下さい。ここにはスロットの表示順番が上から並んでいます。上にあるほど手前に描画されます。長靴は右向きになっていますから、右足の方が手前に来るのが正しい描画順です。描画順番を変えるには[Draw Order]内でスロットをドラッグして入れ替えるだけです:
これで諸所の準備が整いました。
② ボーンの追加
次にスプライトパーツを動かすための骨(ボーン)をパーツに差し込んでみます。ボーンを追加するには左下にある[Tools/Create]ボタンをクリックし、親となるボーンを次にクリックします。上の場合、親ボーンは[root]です。右足の下にある[+]マークがそれです:
[Create]ボタンをクリックし、このマークをクリックして親を指定、その次に子ボーンを引くため始点から終点までドラッグします。上の長靴にはこんな感じでボーンを入れてみました:
細長い針のようなオブジェクトがボーンです。根元(始点)には丸いノードが付きます。これでTreeウィンドウはこんな感じになります:
今追加したボーンが2本[bone]の下にぶら下がっています。追加するとデフォルトの名前が割り振られます。これもリネームしておきましょう。
さて、上の作業は世界にボーンを置いただけです。このボーンにはまだスプライトパーツが関連付けられていないので、骨を動かしても長靴はくっついてきてくれません。ボーンにスプライトを関連付けるには、スプライトの制御点であるスロット(丸いアイコン)を対応させたいボーンにドラッグします。すると、そのボーンの下にスロットが移動しボーンの子として位置づけられます:
これでボーンを動かすとスプライトも付いて来るようになるんです。ボーンを動かすには、動かしたいボーンをTreeウィンドウもしくは作業ウィンドウ内のボーンオブジェクトをクリックして指定し、作業ウィンドウの下にある[Transform]ツールの[Rotate(回転)][Translate(移動)][Scale(スケール)]のいずれかを選択します。選択した項目によってボーン上のアイコンが変わるのが分かると思います:
左から[Rotate][Translate][Scale]です。これらのアイコンが動かしたいボーンの根元に出ている状態で画面内を左クリックでドラッグすると、回転、移動、スケールがかかります:
ボーンには親子関係がすでに出来ています。上の2つの親はrootボーンなので、rootボーンを動かせば両方の長靴が移動・回転等を行います。
気をつけて欲しいのが、今作業ウィンドウは[SETUP]モードである事です。このモードではいわゆる「初期姿勢」を設定するのが目的です。ここでボーンを動かしてもモーションは付きません。実際にボーンを動かしてアニメーションを付けるのは[ANIMATION]モードで、左上にある[SETUP]の文字をクリックすると切り替わります。では次に、ANIMATIONモードで骨を動かして長靴を歩かせてみましょう。
③ ANIMATIONモードでモーションを付けよう
ANIMATIONモードに切り替えると、作業ウィンドウの下に[Dopesheet(ドープシート)]が出現します:
シートの下部にあるメータ。これはタイムラインです。タイムライン上の数字はフレーム数で、Spineでは30フレームを1秒としているようです。ボーンにモーションを付けるには、まずタイムラインのカーソルを特定のフレーム位置に合わせ、そのフレームでのボーンの姿勢を作業ウィンドウ上で調整し、決定であれば[キー]を打ち込みます。ここが重要。ボーンをいくら動かしても最後に[キー]を打ち込まない限り決定になりません。その[キー]はTransformツールの[Rotate][Translate][Scale]の右にある鍵のアイコンです:
[キー]が打ち込まれたフレームでは、このアイコンが赤色に変わります:
またタイムライン上にマークが付きます:
後はこの作業の繰り返しになりますが、もちろんすべてのフレームにキーを打つ必要はありません。適当な位置にキーを打ち込むと、その間は自動的に補間してくれます。こういう「キーフレームアニメーション」では、主要なフレームでの姿勢をまず決め、補間結果が気持ち良く無い場合はその間に中間キーフレームを挟んで調整する、と作業するのが一般的です。
では、実際に歩かせてみます。言葉では伝えにくい作業です(^-^;。まず歩く速さをですが、イメージすると大体1秒間に2歩のペースかなと思います。15フレームで1歩と言う事。で、1秒間に500単位進むと仮定しましょう。そこで、まず最初に[root]ボーンの0フレーム目のtranslateを(0,0)にしてキーを打ち込み、次に30フレーム目を(500,0)にしてキーを打ち込みます。歩くモーションなので、実際に位置を移動させた方が姿勢を付けやすいんです。ただし、「よーしこれでもうばっちりだぜ!」となったら、この[root]ボーンのtranslateのキーフレームは削除してしまいます。実際に座標を移動するのはプログラム側のためです。
後はもうひたすらに調整調整。この地道な作業の積み重ねであの美しいモーションを作り上げるんだからデザイナさんって凄い!
キーを調整する時にはDopeSheatの上を引き上げると便利です:
下に一つのボーンに設定されている各動作単位(Rotate、Translate、Scale)のキーフレームが出てきます。各動作単位のキーフレームのつまみは左右に動かす事ができます。これで細かな調整が出来るわけです。またつまみを選択した状態で[×]ボタンをクリックすればその動作単位のキーフレームを削除できます。「どうしてもキーを打つのを忘れる…」という方は[Auto
Key]をONにしておくと、ボーンを動かすと勝手にそこにキーが打たれます。ただ、間違って動かしてもキーが穿たれてしまうので、必要に応じてON/OFFを切り替えるのが良いのかなと思います。
歩行アニメーションを十分に作り込んだら、そのアニメーションに名前を付けましょう。Treeウィンドウの[Animations]タブを展開すると、デフォルトで[animation]というアニメーションが設定されています。今付けた歩行アニメーションはこれになっています(上のDopeSheatにも[animation]という記載がありますよね)。これをリネームして[walk]と名付ける事にします。このアニメーション名はプログラム側で指定されますので、作成するゲームの命名規則に従って正しく名付けて下さい。後、TreeウィンドウのSkeletonも[boots]とリネームしておきましょう。この名前がExport時の出力ファイル名になるからです。
これで、簡単な歩行アニメーションが出来たので、試しにプログラム側に読み込ませてみましょう。Exportの方法は前章で紹介していますので割愛です(^-^;
④ プログラム側で表示
Exportしてboots.json、boots.pngそしてboots.atlasファイルを作ったら、Cocos2d-xのResourcesフォルダに突っ込めば、プログラム側ですぐに再生できます:
HelloWorldScene.cpp bool HelloWorld::init() {
....
auto boots = spine::SkeletonAnimation::createWithFile( "boots.json", "boots.atlas" );
boots->setAnimation( 0, "walk", true );
boots->setPosition( visibleSize.width * 0.5f, 0.0f );
boots->setScale( 0.3f );
this->addChild( boots, 0 );
return true;
}
はい、ちゃんと出ました~(^-^)/
という事で、Spineで簡単なアニメーションを付けてみました。スキルだけで出来るのはここまで。後はセンスの問題です(笑)。でも、こういうののセンスは、どれだけこういう事を積み重ねてやるかにあるようにも思います。怖がらずに恥ずかしがらずに、ガンガンモーションを作ってみましょう。