
Spine
Spineデータを作成してからゲーム導入までざっくりと
(2015. 3. 12)
ではSpineでデータを作ってそれをゲームに導入するまでの所を、Spineのサンプルプロジェクト「SpineBoy」を使ってざっくりと流してみる事にしましょう。
① SpineからデータをExport
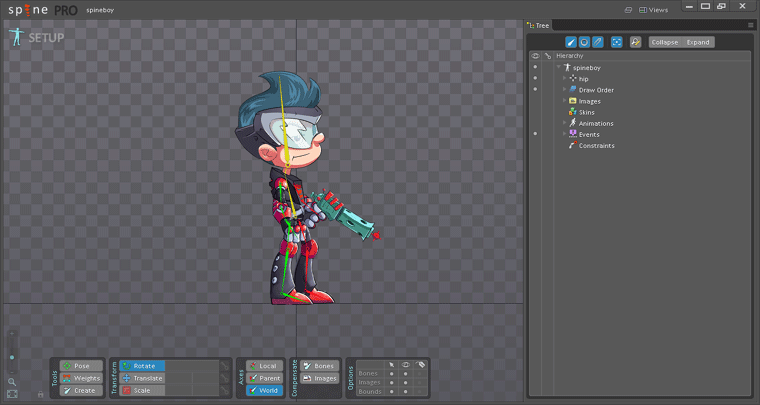
Spineを始めて起動すると、下のようなSpineBoyサンプルプロジェクトが立ち上がります:
近未来の光線銃(?)を持った男の子のキャラクタはすべてスプライトパーツで構成されています。左上に「SETUP」とありますね。これは、キャラクタにボーンを仕込むモードを表しています。基本的に一つのボーンが一つのスプライトパーツの動きに対応しています。下に並んでいる小ウィンドウが骨を仕込むためのツールボックスです。細かい事は追々(^-^;。右側には骨の構造、アタッチしているスプライトパーツなどの情報がツリー状に掲載されています。これも追々(^-^;。
左上のSETUPの所をクリックすると「ANIMATE」モードに切り替わります:
男の子が走るポーズに変わりました。左下にある再生ボタンを押すと、男の子が元気良く走り出します!実際に動いている所を見て頂くとわかりますが、とっても躍動感がある動きです(^-^)。このようなモーションを作り保存すると、それをプログラム側に持って行く事が出来ます。
左上にある「Spine」のロゴをクリックするとメニューが出てきます:
ここの「Export...」がデータ出力部分です。保存機能は有料版のみなので注意して下さい。トライアル版では選択できません。Exportを選択すると次のようなExport画面が出ます:
デフォルトではJSON形式で出力されるようになっているようです。JSONなら目で見て確認もできますし、あまりしませんが自前で解析して活用する事も可能ですね。[Pretty
print]にチェックを入れるとJSONを見やすく整形してくれます。また[Create atlas]にチェックを入れるとスプライトパーツを一つのテクスチャに纏めてくれます。これはテクスチャ切り替えの頻度を減らして描画を高速にするためにも重要です。チェックをお勧めです(^-^)。
諸々を設定して(基本的にはデフォルトでもOK)下にある[Export]ボタンをクリックするとデータが出力されます。出力ファイル名はTreeウィンドウのSkeleton名になるので注意です。具体的には次の3つのファイルが出力されます:
.jsonファイルにはモデルやアニメーションに関するすべての数値情報が出力されます。.pngはatlasされた絵が、.atlasにはその絵の情報(名前やUVなど)がそれぞれ出力されます。atlasされる絵はこんな感じです:
上の絵は視認のため枠線を描いています。実際は枠はありません。すべてのスプライトパーツが並べられています。設定によってもっとギュッと詰めるようにも出来ます。出力された3つのファイルを、次にプログラム上で使ってみましょう。
② SpineデータをCocos2d-xで使ってみる
Spineの良い所は、Spineデータを扱うランタイムを多彩に用意してくれている所です。本当に色々な環境のランタイムがあるのですが(具体的なランタイムのDLはこちら)、ここでは2Dゲーム制作ライブラリの一つであるCocos2d-x上で再生してみます。
Cocos2d-xの導入についてはこちらに別記事で取り上げていますので、詳細は割愛致します。テスト用にCocos2d-xのプロジェクト(spinetest)を新規に作成します。Cocos2d-xは嬉しい事に最初からSpineを使うためのAPIが標準搭載されています。そのため、非常に簡単に絵を出して再生できてしまいます。
まず、①でExportした3つのファイル(spineboy.json、spineboy.atlas、spineboy.png)をプロジェクトフォルダ下にあるResourcesフォルダにコピーします。Cocos2d-xのリソースはこのフォルダ下に置く決まりです。次に同じくプロジェクトフォルダ下にあるproj.win32/spinetest.slnソルーションを起動します。VS2012以降でないといけないので注意して下さい。ソルーションエクスプローラにある[spinetest]プロジェクトタブにあるHelloWorldScene.cppを開きます。
この.cppにあるHelloWorld::initメソッドではシーン内の描画物の設定が行われています。このメソッドの一番最下層にspineのデータを再生するコードを追加する事にしましょう。こんなコードを書きます:
HelloWorldScene.cpp #include "spine/SkeletonAnimation.h"
...
bool HelloWorld::init() {
....
auto spineBoy = spine::SkeletonAnimation::createWithFile(
"spineboy.json",
"spineboy.atlas"
);
spineBoy->setAnimation( 0, "run", true );
spineBoy->setPosition( visibleSize.width * 0.5f, 0.0f );
this->addChild( spineBoy, 0 );
return true;
}
spine/SkeletonAnimation.hをインクルードすると、Spineのスプライトパーツのアニメーションを司るSkeletonAnimationクラスを使う事ができるようになります。上のコードのようにcreateWithFileメソッドに.json及びatlasファイルを指定します。これでもうアニメーションをするオブジェクトが作成されます。setAnimationメソッドの第2引数にアニメーション名を指定します。これはSpineデータを作る際に指定するものです。第3引数のtrueはループの有無です。後はこれをシーンに登録(addChild)します。
これでもう動くんです!こんな風に:
あっさり動きます!でっかいけど(笑)。単純に読み込んで動かす分には実質3~4行でアニメーション再生ができるわけです。これは魅力ですよねぇ~(^-^)。
実際には、複数のアニメーションを滑らかにつないだり、位置を合わせたりと色々調整をして行くわけですが、本章で述べてきたように、Spineでアニメーションキャラクタを作成してExportしてゲームに導入するまでの道筋は非常にシンプルである事がわかります。ライブラリに感謝ですね。