
ホーム < ゲームつくろー! < Unity/サウンド編
プラグイン編
その1 NGUI:ビットマップフォント表示〜フォントテクスチャを作る
Unityには非常に沢山の有料/無料プラグインがあります。それらのほとんどはUnityのAsset
Storeであり過ぎて検索と選択に困るくらい公開されています。この編ではそのプラグインの中で私が使用した範囲ですが紹介できればと思います。
NGUIはいわゆるGUIを作成する有料プラグインの一つで、ゲーム中のボタン等をサクサクと作る事ができます。このNGUIの機能の一つに「ビットマップフォント表示」があります。
ゲームを作る上で文字や数字の表示はかかせません。変化しない物であれば単にテクスチャを板ポリに貼って表示しても良いのですが、動的に文字列が変わる場合、文字を位置文字ずつ並べる必要が出てきます。しかし、それがとてつもなく面倒くさい作業である事は想像に難くありません。NGUIのビットマップフォント表示は、その辺りの面倒な所を全部裏でやってくれます。プログラマが最終的に与えるのは文字列だけです。
ただ、その状態にまでするにはちょっと作業が色々とあります。作業は大きく分けて、
① ビットマップフォントを作成する
② ビットマップフォントをNGUIに設定する
という2つの工程があります。今回は①について見て行きましょう。
① ビットマップフォント?
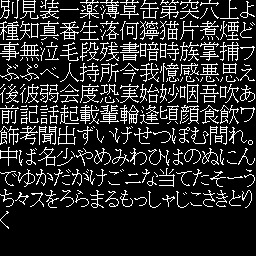
まず「ビットマップフォント」とはどういうものなのか?こんな感じのテクスチャです:
これは夏目漱石の「吾輩は猫である」の冒頭488文字から作った「MS明朝 20px」なビットマップフォントです。テクスチャの中に文字がびっしり140文字並んでいます。冒頭の一文には文字の重複があるため、それより文字数が少なくて済む訳です。
もちろん、このビットマップフォントを作るツールが世の中にはちゃんとあります。いくつかあるようですが、私が知っているのはAngel Codeの「Bitmap font generator」なので、それを使って上のテクスチャをどう作ったか説明します。Bitmap font generatorは以下のサイトからDLできます。
インストーラーがありますのでインストール方法は割愛します。
② 文字列テキストを用意
まず表示したい文字が並んでいる文字列テキストを用意します。先の「吾輩は猫である」は、Web上にある一文をテキストファイルにコピーしてきました。それをWagahai.txtというテキストファイルとして保存します。ここで非常に大切な事が一つ。Bitmap font generatorはUnicode形式で保存されたテキストファイルでないと認識してくれません。Unicodeを扱えるテキストエディタを使って下さい。
③ 文字の登録
Bitmap font generatorを起動します。するとフォント文字がどばーっと出てきます。画面内のフォントをクリックすると明るくなるのが分かると思います。この明るくなったフォントがビットマップフォントに登録されるわけです:
もちろん一文字ずつ地道に選択していく事もできますが、途方に暮れてしまいますので、先に作った文字列が入ったテキストを読み込んで自動選択してもらいます。[Edit]→[Select chars from file]から読み込みたいテキストファイルを選択すると、上のように含まれるすべての文字をピックアップしてくれます。
④ 出力したいフォントの選択
次に出力したいフォントを選択します。[Options]→[Font settings]を選ぶと次のようなダイアログが出てきます:
フォントの種類はFont欄で指定できます。日本語フォントを選択して下さい。フォントの大きさはSizeで指定します。太文字が欲しい場合はBoldにチェックを付けますし、傾けたいならItalicにチェック。他にも項目がありますが、今は上のままにしておきます。上の例だと「MS明朝 20px」なフォントを選択した事になります。OKを押してダイアログを閉じましょう。
⑤ 出力設定
この段階でVキーを押すか[Options]→[Visualize]を選択すると、出力されるビットマップフォントのプレビューを見る事ができます。これ、凄く大事でして、出力設定によっては1枚のテクスチャに収まらない場合があります:
これはテクスチャが小さすぎる…
キャプションに「Preview : 1/4」とあるように、上の128×128なテクスチャサイズだと4枚も必要である事がわかります。取り扱う上で1枚に収めておいた方が何かと便利(パフォーマンス上でも重要)なので、出力設定を変えて1枚に収めるようにします。
出力設定は[Options]→[Export options]です:
最も重要なのがTextureの幅と高さでWidthとHeightに数値を入れて調節します。この数字は2のべき乗にすべきです。理由はそれ以外のテクスチャサイズにすると、フォント文字がぼやける事があるためです。くっきり綺麗なフォント文字にしたいなら2のべき乗サイズが必須です。
もう一つ、Textures:で出力するビットマップフォントのファイルフォーマットを指定します。PNGで構いません。後は上の設定のままで大丈夫です。
⑥ 出力とUnity用にファイル名変更
これでビットマップフォントを出力できます。Visualizeで1枚のテクスチャに収まる事を確認したら、[Options]→[Save bitmap font as...]をクリックすると保存ダイアログが出ます。ファイル名として例えば「Wagahai」と付けると、次の2つのファイルが出力されます:
Wagahai_0.pngが本命のビットマップフォント。見た目真っ白ですが、これは透過PNGになっているためです。もう一つ「Wagahai.fnt」というファイルが出力されています。これはビットマップフォントのどこに何の文字があるか位置情報が格納されているテキストファイルです。一部抜粋してみましょう:
Wagahai.fnt info face="MS 明朝" size=20 bold=0 italic=0 charset="" unicode=1 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=1,1 outline=0
common lineHeight=20 base=17 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=0 redChnl=4 greenChnl=4 blueChnl=4
page id=0 file="Wagahai_0.png"
chars count=140
char id=12290 x=248 y=126 width=5 height=20 xoffset=1 yoffset=0 xadvance=20 page=0 chnl=15
char id=12293 x=15 y=189 width=14 height=20 xoffset=3 yoffset=0 xadvance=20 page=0 chnl=15
char id=12354 x=240 y=84 width=15 height=20 xoffset=2 yoffset=0 xadvance=20 page=0 chnl=15
char id=12356 x=96 y=126 width=18 height=20 xoffset=1 yoffset=0 xadvance=20 page=0 chnl=15
char id=12358 x=244 y=168 width=11 height=20 xoffset=4 yoffset=0 xadvance=20 page=0 chnl=15
...
...
こんな感じの情報が詰まっています。charと書かれた行が、それぞれの文字情報です。
NGUIプラグインは、ありがたい事にこの情報テキストをそのまま読み込む事ができます。ただUnityにテキストファイルと認識させるには拡張子を.txtに変更する必要があります。
最終的に「Wagahai_0.png」のようなビットマップフォントと位置情報である「Wagahai.txt」が用意できれば、リソースの準備が整った事になります。
これらリソースを次にUnityに登録し、NGUIで使用していきます。次章で見て行きましょう。