
ホーム < ゲームつくろー! < Unity/サウンド編
プラグイン編
その2 NGUI:ビットマップフォント表示~描画
前章でビットマップフォントを表示するのに必要なビットマップフォントファイルと情報テキストファイルを作成しました。それをUnityに登録してNGUIで使用してみます。前章で作成した「Wagahai_0.png」と「Wagahai.txt」を例として使います。
① Unityに登録
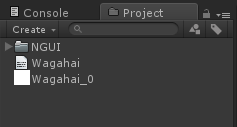
フォントビットマップ(Wagahai_0.png)と情報テキスト(Wagahai.txt)をUnityに登録するのは極めて簡単で、UnityのProjectにドラッグする、もしくはAssetsフォルダ下にコピーするだけです:
NGUIはAsset Storeで購入していればパッケージがインポートされているはずです。メニューに[NGUI]があればOKです:
無ければインポートして下さい。
② フォントプレハブを作成
NGUIは独自のゲームオブジェクト階層でUI等を管理します。新しい管理オブジェクトを作るには、メニューの[NGUI]→[Create a New UI]を選択します。UI Toolウィンドウが出てきますので、そのまま[Create Your UI]をクリックすると、ヒエラルキに「UI Root (2D)」が追加されます:
最下層にある「Panel」に各種UIを追加するのがNGUIの基本的な使い方で、文字を表示するにはここにNGUIのLabelを追加します。NGUIのLabelは「フォントプレハブ」を要求してきます。これを作成する作業が必要になります。
メニューの[NGUI]→[Font Maker]を選択すると、フォントプレハブ作成ウィンドウが開きます:
Font Dataにフォント情報テキストを、Textureにフォント情報に対応したビットマップフォントテクスチャをドラッグすると、ウィンドウが次のように変わります:
OutputのFont Nameにフォントプレハブの名前を入れます("WagahaiFont"など)。[Create a Font without an Atlas]をクリックすると、ProjectにFont Nameに指定した名前のフォントプレハブとマテリアルが追加されます:
出来たプレハブが「フォントプレハブ」です。これをNGUIのUILabelなどでフォントプレハブを要求するコンポーネントに渡して使用するわけです。試しにNGUIのUI PanelにUI Labelを追加し、上のプレハブを設定してみましょう。
③ NGUIのLabelを追加
Label用のEmpty GameObjectをヒエラルキに追加します。大抵座標が変な事になっているので(0,0,0)に初期化しておきましょう。初期化後NGUIのPanelオブジェクト下にぶら下げます:
WagahaiStrがそのGameObjectです。ここにNGUIのLabelコンポーネントを追加します。上のように選択されている状態でメニューの[Component]→[NGUI]→[UI]→[Label]でLabelコンポーネントをアタッチします。これでInspectorが次のように変わります:
[UILabel]が追加されました。Fontボタンの横にある欄に先に作成したNGUI用のフォントプレハブをドラッグすると、そのフォントを使う事ができるようになります。ドラッグするとInspectorがさらに変化します:
空欄に文字を入れると、その文字列が画面に反映されます。「わがはいは猫である。名前はまだ無い。」を入れると、
画面の中央にフォント文字が出ました!大きさもきっちり20pxなMS明朝です。良かった良かった…ん?その下にゴミのような何かがあります。
④ UI Root(2D)を世界の果てに移動
これは、次のシーンビューを見ると「あ~~」とわかります:
世界にカメラが2つあるのがわかります。奥の小さいカメラは原点にあるNGUI描画用のカメラです。ヒエラルキにあるNGUIのUI Root(2D)の下にぶら下がっています。NGUIのフォント等はこのカメラを通して描画されるわけです。綺麗に見えていたフォントがそれに当たります。一方、後方にある大きなカメラはメインカメラです。このカメラは原点から少し引いた位置にあり、見てわかるように原点を撮影しています。原点に棒状に見えるものがフォント文字そのものです。つまり、先程のゴミのような物は、NGUIのLabelフォント文字の板ポリだったんです。
このままだともちろん具合が悪いです。そこで、UI Root(2D)の座標を、例えば(100000, 0, 0)など世界の果てに移動してしまいます。メインカメラや他のカメラが及ばない場所ならどこでもOKです。これで意図しない映り込みを防げます:
これで、フォントビットマップに含まる文字であればLabelの空欄にどのような文字列でも入れられ、リアルタイムにその文字列が更新されるようになります。2つ目以降のラベルも同様にPanelの下に追加していけば良いだけです。
⑤ 表示ボケと文字欠けの回避
さて、上のフォント、なーんとなくボケていますね。さらに、句点や「る」の右側などが欠けています。これはちょっといただけません。
なぜこうなったか?表示がボケてしまっているのはビットマップフォントのインポートに理由があります。Unityはデフォルトでテクスチャを「Bilinear補間」でインポートします。3Dなポリゴンの場合はこれがベストなんですが、2D系の場合は上のように補間によってボケてしまいます。そこで、2D系のテクスチャは拡大縮小用でなければ「Point補間」でインポートするのが原則です。
Point補間に変更するには、Project内のフォントテクスチャ(Wagahai_0)を選択し、そのInspectorにある「Filter Mode」をPointにします:
すると、
ボケが無くなりくきっとしました(^-^)。くっきりした分、欠けが目立ちますね。
この欠けはテクスチャから色を取り出す時の計算誤差によるものです。原因は色々ありますが、今回これが起こった理由はカメラの位置をX=100000など遥か遠くに置きすぎたためでした。点を穿つ作業には小数点以下の小さな桁数の計算が入ります。それに対してポリゴン位置にとても大きな座標を指定すると、いわゆる「情報落ち」が発生して計算精度が悪くなってしまいます。
カメラ位置をX=10000と一桁落とすとこうなりました:
きたこれ完璧(^-^)/。座標のずらし過ぎに注意です。
ちなみに、今回の場合だけかもしれませんが、上の欠けが出る出ないの境界線はカメラ位置をX=32770にした時でした。X=32769はセーフ。2の15乗が32768ですから、いかにも「情報落ち」っぽい境界線ですよね。
ラベルに設定するフォントプレハブ(UI Fontがアタッチされているプレハブ)はもちろん別のラベルにも使い回す事ができます。使い回すとDraw
Callが増えないのでお勧めです。ただし、別のフォントや別サイズとなるとそれ用のフォントプレハブを適宜作る事になります。